-
Spring MVC - 타임리프(Thymeleaf) 블록과 자바스크립트 인라인Spring/Spring MVC 2022. 2. 3. 11:25728x90반응형
타임리프(Thymeleaf) 블록
타임리프의 특성상 HTML 태그 안에 기능을 정의해서 사용하여 불편한 점이 있었다. 이러한 불편함을 해결하기 위해 타임리프는 th:block을 제공한다.
아래 코드를 보면 <th:block> 태그가 <div> 태그 2개를 감싸고 있다. <th:block> 태그로 감싸주었기 때문에 첫번째 <div> 태그, 두번째 <div> 태그가 순서대로 반복문이 실행된다. 만약 <th:block>태그로 감싸주지 않고 각각의 <div> 태그에 반복문을 넣으면 첫 번째 <div> 태그의 반복문이 끝나야 두번째 <div> 태그의 반복문이 실행되는 결과가 발생한다.
User 객체가 3개 저장된 List 컬렉션의 반복
<th:block th:each="user : ${users}"> <div> 사용자 이름1 <span th:text="${user.username}"></span> 사용자 나이1 <span th:text="${user.age}"></span> </div> <div> 요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span> </div> </th:block>서버를 가동시켜 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<div> 사용자 이름1 <span>userA</span> 사용자 나이1 <span>10</span> </div> <div> 요약 <span>userA / 10</span> </div> <div> 사용자 이름1 <span>userB</span> 사용자 나이1 <span>20</span> </div> <div> 요약 <span>userB / 20</span> </div> <div> 사용자 이름1 <span>userC</span> 사용자 나이1 <span>30</span> </div> <div> 요약 <span>userC / 30</span> </div>차이를 보기위해 <th:block> 태그를 사용하지않고 <div> 태그에 반복문을 넣어보자
<div th:each="user : ${users}"> 사용자 이름1 <span th:text="${user.username}"></span> 사용자 나이1 <span th:text="${user.age}"></span> </div> <div th:each="user : ${users}"> 요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span> </div>서버를 가동시켜 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<div> 사용자 이름1 <span>userA</span> 사용자 나이1 <span>10</span> </div> <div> 사용자 이름1 <span>userB</span> 사용자 나이1 <span>20</span> </div> <div> 사용자 이름1 <span>userC</span> 사용자 나이1 <span>30</span> </div> <div> 요약 <span>userA / 10</span> </div> <div> 요약 <span>userB / 20</span> </div> <div> 요약 <span>userC / 30</span> </div>

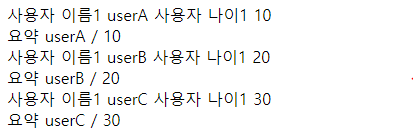
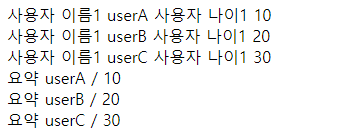
<th:block> 태그를 사용한 것과 사용하지 않은 렌더링된 화면
타임리프(Thymeleaf) 자바스크립트 인라인
타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있도록 자바스크립트 인라인 기능을 제공한다.
<script th:inline="javascript">
- var username = [[${user.username}]];
- 인라인 사용 전 : var username = userA; ← 오류!문자열은 쌍따옴표(")가 들어가야 한다
- 인라인 사용 후 : var username = "userA"; - var user = [[${user}]];
- 인라인 사용 전 : var user = BasicController.User(username=userA, age=10);
- 인라인 사용 후 : var user = {"username":"userA","age":10}; - 인라인을 사용하지 않으면 문자열을 가져올 때 ( " )가 붙지 않으므로 자바스크립트 오류가 발생
- 인라인을 사용하지 않으면 객체의 경우 toString이 호출이 된다.
- 자바스크립트 내추럴 템플릿
- 타임리프는 HTML 파일을 직접 열어도 동작하는 내추럴 템플릿 기능을 제공
- 주석을 사용할 경우 타임리프 랜더링 시 주석이 적용되고
내추럴 템플릿의 경우 주석은 제외된다.
아래 코드로 인라인을 사용했을 경우와 사용하지 않을 경우 차이점을 알아보자
<!-- 자바스크립트 인라인 사용 전 --> <script> var username = [[${user.username}]]; var age = [[${user.age}]]; //자바스크립트 내추럴 템플릿 var username2 = /*[[${user.username}]]*/ "test username"; //객체 var user = [[${user}]]; </script> <!-- 자바스크립트 인라인 사용 후 --> <script th:inline="javascript"> var username = [[${user.username}]]; var age = [[${user.age}]]; //자바스크립트 내추럴 템플릿 var username2 = /*[[${user.username}]]*/ "test username"; //객체 var user = [[${user}]]; </script>서버를 가동시켜 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<!-- 자바스크립트 인라인 사용 전 --> <script> var username = userA; var age = 10; //자바스크립트 내추럴 템플릿 var username2 = /*userA*/ "test username"; //객체 var user = BasicController.User(username=userA, age=10); </script> <!-- 자바스크립트 인라인 사용 후 --> <script> var username = "userA"; var age = 10; //자바스크립트 내추럴 템플릿 var username2 = "userA"; //객체 var user = {"username":"userA","age":10}; </script>
자바스크립트 인라인 each
- 자바스크립트 인라인은 each를 지원한다.
- [# th:each ....]
.....
[/]
<script th:inline="javascript"> [# th:each="user, stat : ${users}"] var user[[${stat.count}]] = [[${user}]]; [/] </script>서버를 가동시켜 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<script> var user1 = {"username":"userA","age":10}; var user2 = {"username":"userB","age":20}; var user3 = {"username":"userC","age":30}; </script>728x90반응형'Spring > Spring MVC' 카테고리의 다른 글
Spring MVC - 타임리프(Thymeleaf)를 이용한 입력 폼(Form) 사용법 (0) 2022.02.04 Spring MVC - 타임리프(Thymeleaf) 템플릿 조각과 레이아웃 (th:fragment, th:insert, th:replace) (0) 2022.02.03 Spring MVC - 타임리프(Thymeleaf) 반복 기능(th:each), 조건부 기능(th:if, th:unless, th:switch) (0) 2022.02.03 Spring MVC - 타임리프(Thymeleaf) 리터럴과 연산 (0) 2022.02.02 Spring MVC - 타임리프(Thymeleaf) URL 링크 표현식 (0) 2022.02.02 - var username = [[${user.username}]];