-
HTTP 캐시(Cache)와 조건부 요청에 따른 처리와 프록시 캐시개발자로서 알아야 할 CS/HTTP 웹 기본 지식 2022. 2. 1. 19:39728x90반응형
캐시(Cache) 란?
캐시란 client가 요청하는 html, image, js, css등에 대해 첫 요청 시에 파일을 내려받아 특정 위치에 복사본을 저장하고, 이후 동일한 URL의 Resource요청은 서버에 다시 요청하여 해당 파일을 내려받지 않고 내부에 저장한 파일을 사용하여 더 빠르게 서비스하기 위한 것이다. 캐시를 이용하여 서버를 통해 내려 받는 데이터 양이 적어지니 응답 시간이 감소하고 네트워크 트래픽 또한 감소되게 해 준다.
차이점 캐시 미사용 캐시 사용 데이터가 변경되지 않아도 서버에 요청하여 해당 데이터들을 다운받아야 한다. 캐시를 이용하여 캐시 생존 시간동안 네트워크를 통해 해당 데이터들을 다시 다운받지 않아도 된다. 네트워크 트레픽 증가 네트워크 트레픽 감소 브라우저 로딩 속도가 느리다. 브라우저 로딩 속도가 매우 빠르다. 

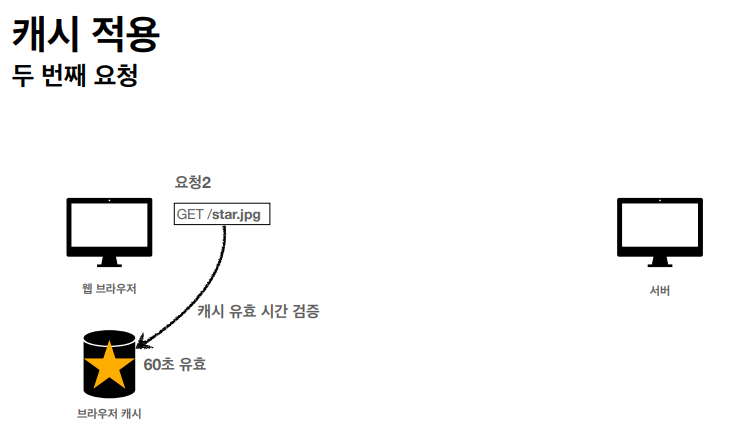
캐시 사용 

캐시 사용 캐시 지시어
- Cache-Control: max-age
캐시 유효 시간(초 단위) - Cache-Control: no-cache
데이터는 캐시 해도 되지만, 항상 origin 서버에 검증하고 사용 - Cache-Control: no-store
데이터에 중요한 정보가 있으므로 저장하면 안 됨
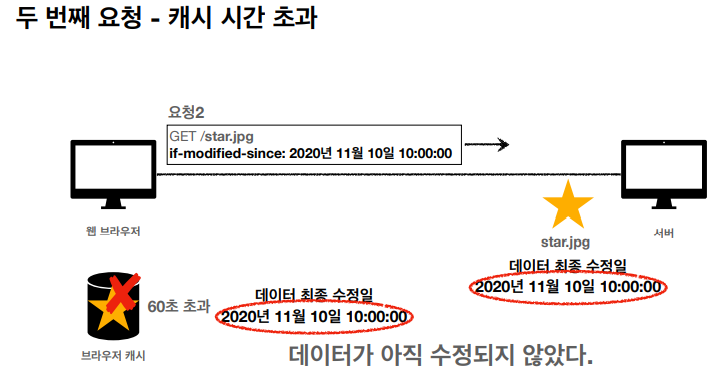
검증 헤더와 조건부 요청1 - Last-Modified, If-Modified-Since
캐시 만료 후에 데이터가 변하지 않았을 경우 만료된 캐시를 재사용하는 방법
- 최초 응답 메시지 요청 시 응답 메시지에 검증 헤더 추가
Last-Modified: 20xx년 xx월 xx일 xx:xx:xx (데이터 최종 수정일) - 캐시 만료 후 요청시 요청 헤더에 검증 헤더 추가하여 요청
if-modified-since: 20xx년 xx월 xx일 xx:xx:xx - 캐시로 보낸 데이터 최종 수정일과 서버 데이터의 최종 수정일이 같을 시
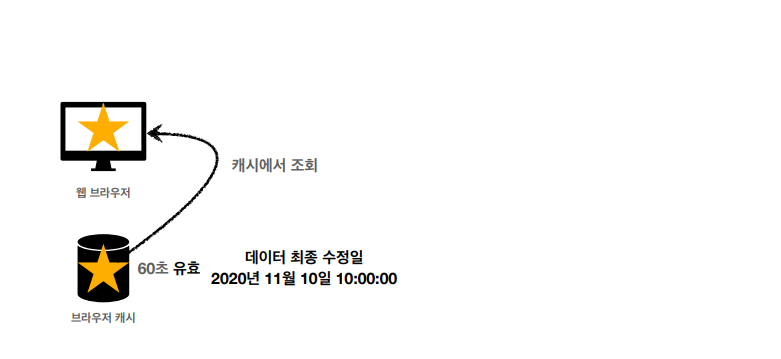
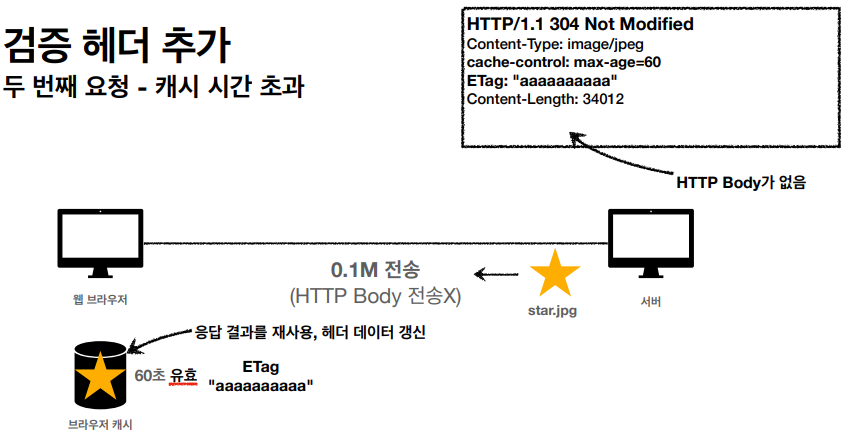
304 Not Modified 상태 코드를 헤더에 포함시켜 헤더 메타 정보만 응답 메시지 전송 - 클라이언트는 응답 헤더 정보로 캐시의 메타 정보를 갱신
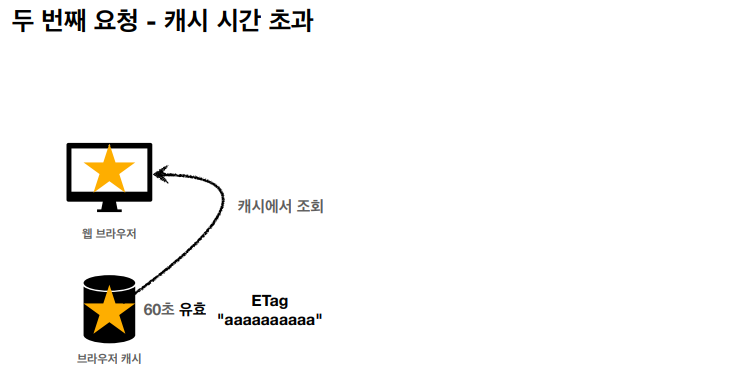
- 캐시 저장소에 있는 데이터를 재사용
- 즉, 용량이 적은 헤더 정보만 네트워크 다운로드가 발생하여 매우 실용적이다.




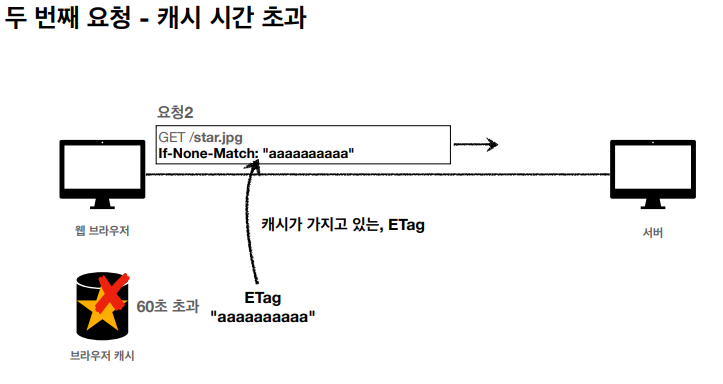
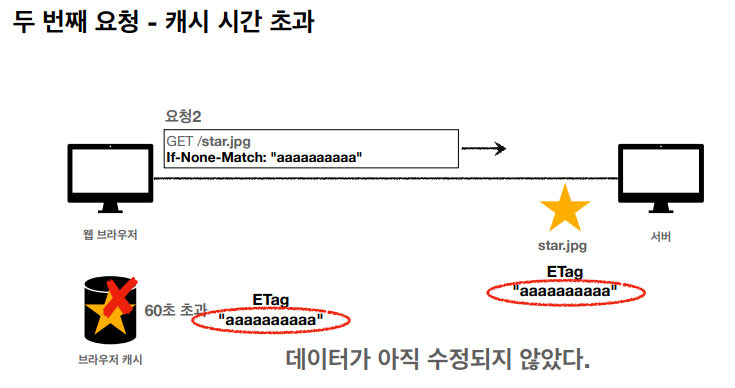
검증 헤더와 조건부 요청2 - ETag, If-None-Match
- Etage(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 부여한다.
ex) ETag: "v1.0", ETag: "a2jiodwjekji3" - 해당 데이터를 재요청시 요청 헤더에 검증 헤더 추가
If-None-Match: "aaaaa" - ETag를 보내서 같으면 유지, 다르면 다시 받는 조건부 요청이다.
- 조건부 요청1의 단점을 보완
- 캐시 제어 로직을 서버에서 완전히 관리




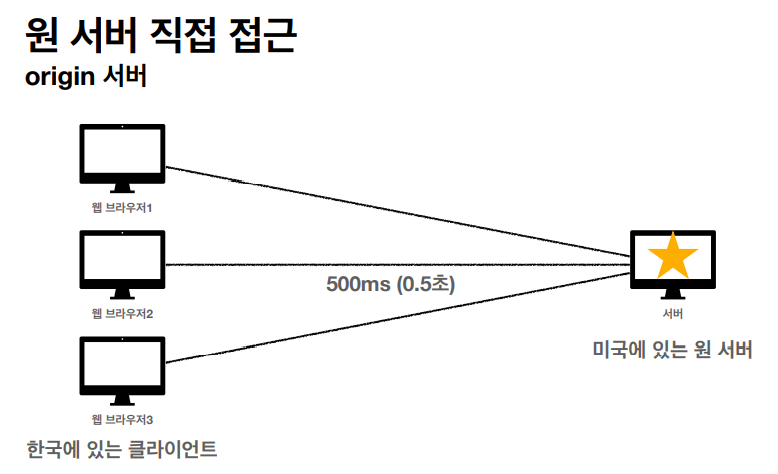
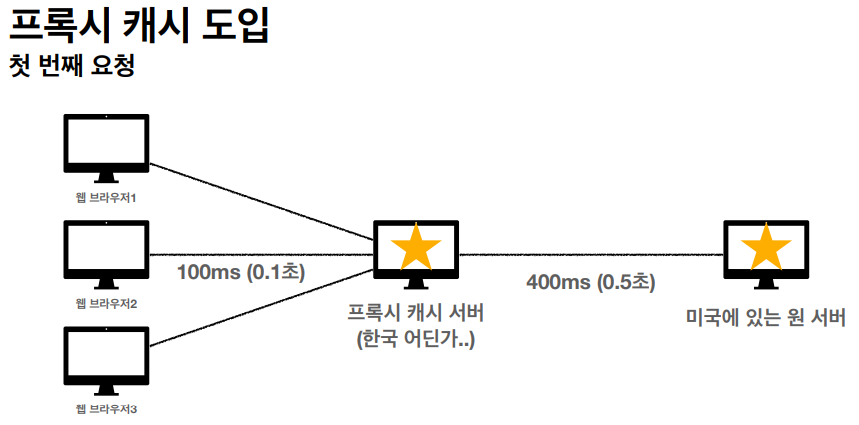
프록시(Proxy) 란?
proxy의 사전적 의미는 '대리'이다. 주로 보안과 관련된 목적으로 사용되었으며, 클라이언트와 서버 사이에서 중계를 해주는 역할이다. 즉 클라이언트 입장에서는 프록시가 곧 서버의 역할이며, 서버의 입장에서는 프록시가 클라이언트의 역할을 수행하게 된다
캐시 지시어
- Cache-Control: public
응답이 public 캐시에 저장이 가능 - Cache-Control: private
응답이 private 캐시에 저장해야 됨(기본값) - Cache-Control: s-maxage
프록시 캐시에만 적용되는 max-age



참고, 이미지 출처
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 학습 페이지 (inflearn.com)
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 학습 페이지
지식을 나누면 반드시 나에게 돌아옵니다. 인프런을 통해 나의 지식에 가치를 부여하세요....
www.inflearn.com
728x90반응형'개발자로서 알아야 할 CS > HTTP 웹 기본 지식' 카테고리의 다른 글
HTTP 헤더(HTTP header) (0) 2022.02.01 HTTP 상태 코드 (0) 2022.02.01 HTTP 메서드의 데이터 전송 방법 (0) 2022.01.27 HTTP 메서드 (0) 2022.01.27 HTTP 메시지(HTTP message) (0) 2022.01.26 - Cache-Control: max-age