-
Spring MVC - 타임리프(Thymeleaf) 기본 기능 1(텍스트, 변수 표현식, 지역 변수)Spring/Spring MVC 2022. 2. 2. 17:06728x90반응형
타임리프(Thymeleaf) 기본 기능 1(텍스트, 변수)
타임리프의 기본 기능들을 알아보자. 우선 타임리프를 사용하기 위해선 html 태그에 다음과 같이 추가한다.
<html xmlns:th="http://www.thymeleaf.org">
텍스트 - text, utext
th:text, [[....]]
기본적인 HTML 태그의 속성은 타임리프가 사용할 수 있다. HTML 태그 속성 앞에 th: 만 붙여주면 타임리프를 사용할 수 있으며 동적 HTML으로 렌더링 할 때 th:속성으로 화면을 구성해 준다.
HTML 태그의 속성이 아닌 HTML 콘텐츠 영역안에서 직접 데이터를 출력하는 방법은 [[...]] 사용하면 된다.
<li>th:text 사용 <span th:text="${data}"></span></li> <li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>서버를 가동시켜 해당 HTML의 소스 코드를 보면 다음과 같이 변경이 된다.
<li>th:text 사용 <span>Hello Spring!</span></li> <li>컨텐츠 안에서 직접 출력하기 = Hello Spring!</li>
th:utext, [(...)]
웹 브라우저는 기본적으로 HTML에서 사용하는 문자와 화면에 출력하는 문자를 구별하기 위해 이스케이프를 사용한다. HTML에서 사용하는 문자( <, >, 등....)는 타임리프에서 자동으로 이스케이프 처리를 해주는데 이스케이프 처리를 원하지 않을 때 th:utext, [(...)]을 사용한다.
예를들어 request 영역에 data = <b>hello</b> 와 같이 데이터를 저장하였을 때 th:text와 th:utext의 랜더링 결과를 한번 보자.
<li>th:text = <span th:text="${data}"></span></li> <li>th:utext = <span th:utext="${data}"></span></li> <li>[[${data}]]</li> <li>[(${data})]</li>서버를 가동시켜 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<li>th:text = <span><b>Hello</b></span></li> <li>th:utext = <span><b>Hello</b></span></li> <li><b>Hello</b></li> <li><b>Hello</b></li>
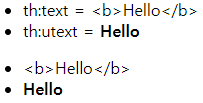
렌더링된 화면 위 소스 코드와 랜더링 된 화면을 보면 th:text는 자동으로 이스케이프가 적용되었고, th:utext는 이스케이프가 적용되지 않은 결과를 볼 수 있다.
th:text : <b>Hello</b> --> <b>Hello</b>
th:utext : <b>Hello</b> --> <b>Hello</b>
[[${data}]] : <b>Hello</b> --> <b>Hello</b>
[(${data})] : <b>Hello</b> --> <b>Hello</b>
변수 표현식(SpringEL)
타임리프에서 변수를 사용할 때는 스프링 EL이라는 스프링이 제공하는 표현식을 사용할 수 있다.
@GetMapping("/variable") public String variable(Model model) { User userA = new User("userA", 10); User userB = new User("userB", 20); List<User> list = new ArrayList<>(); list.add(userA); list.add(userB); Map<String, User> map = new HashMap<>(); map.put("userA", userA); map.put("userB", userB); model.addAttribute("user", userA); model.addAttribute("users", list); model.addAttribute("userMap", map); return "basic/variable"; } @Data static class User { private String username; private int age; public User(String username, int age) { this.username = username; this.age = age; } }Object
객체 변수 사용
- user.username
- user['username']
- user.getUsername()
<li>${user.username} = <span th:text="${user.username}"></span></li> <li>${user['username']} = <span th:text="${user['username']}"></span></li> <li>${user.getUsername()} = <span th:text="${user.getUsername()}"></span></li>서버를 가동시켜 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<li>${user.username} = <span>userA</span></li> <li>${user['username']} = <span>userA</span></li> <li>${user.getUsername()} = <span>userA</span></li>
List
객체 변수 사용
- users[0].username
- users[0]['username']
- users[0].getUsername()
<li>${users[0].username} = <span th:text="${users[0].username}"></span></li> <li>${users[0]['username']} = <span th:text="${users[0]['username']}"></span></li> <li>${users[0].getUsername()} = <span th:text="${users[0].getUsername()}"></span></li>서버를 가동시켜 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<li>${users[0].username} = <span>userA</span></li> <li>${users[0]['username']} = <span>userA</span></li> <li>${users[0].getUsername()} = <span>userA</span></li>
Map
객체 변수 사용
- userMap['userA'].username
- userMap['userA']['username']
- userMap['userA'][getUsername()
<li>${userMap['userA'].username} = <span th:text="${userMap['userA'].username}"></span></li> <li>${userMap['userA']['username']} = <span th:text="${userMap['userA']['username']}"></span></li> <li>${userMap['userA'].getUsername()} = <span th:text="${userMap['userA'].getUsername()}"></span></li>서버를 가동시켜 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<li>${userMap['userA'].username} = <span>userA</span></li> <li>${userMap['userA']['username']} = <span>userA</span></li> <li>${userMap['userA'].getUsername()} = <span>userA</span></li>
지역 변수
th:with를 사용하면 지역 변수를 선언해서 사용할 수 있다. 단, 지역 변수는 선언한 태그 안에서만 사용할 수 있다.
<h1>지역 변수 - (th:with)</h1> <div th:with="name='hello Spring'"> <p>타임리프의 <span th:text="${name}"></span></p> </div>서버를 가동시켜 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<h1>지역 변수 - (th:with)</h1> <div> <p>타임리프의 <span>hello Spring</span></p> </div>728x90반응형'Spring > Spring MVC' 카테고리의 다른 글
Spring MVC - 타임리프(Thymeleaf) 유틸리티 객체(문자, 숫자, 날짜, URI), 날짜 유틸리티 객체(#temporals) (0) 2022.02.02 Spring MVC - 타임리프(Thymeleaf)가 제공하는 기본 객체와 편의 객체 (0) 2022.02.02 Spring MVC - 타임리프(Thymeleaf)에 대한 간단한 정리 (0) 2022.01.31 Spring MVC - HTTP 메시지 컨버터 (0) 2022.01.30 Spring MVC - 응답 메시지를 만드는 방법 (정적 리소스, 뷰 템플릿, HTTP API 메시지 바디에 직접 입력) (0) 2022.01.29