-
Spring MVC - 타임리프(Thymeleaf)을 사용한 multi checkbox(멀티 체크박스)Spring/Spring MVC 2022. 2. 4. 16:08728x90반응형
타임리프(Thymeleaf)를 사용한 multi checkbox

위 이미지와 같이 checkbox를 1개 이상 사용하는 멀티 checkbox를 어떻게 사용하는지에 대해 알아보자.
@ModelAttribute("regions") public Map<String, String> regions(){ Map<String, String> regions = new LinkedHashMap<>(); regions.put("SEOUL", "서울"); regions.put("BUSAN", "부산"); regions.put("JEJU", "제주"); return regions; }- 컨트롤이 호출할 때마다 자동으로 실행되어 Model에 return 된 객체를 담아준다.
- 호출되는 컨트롤러 내부에 작성
- multi checkbox를 설명하기위해 작성한 코드로 좋은 방법은 아니다.
<div th:each="region : ${regions}" class="form-check form-check-inline">- th:each 를 이용하여 Map에 저장된 Entity 수만큼 checkbox를 생성
<input type="checkbox" th:field="*{regions}" th:value="${region.key}" class="form-check-input">- id는 유일값이어야 한다. 때문에 타임리프는 자동으로 반복문이 실행될 때마다
id="region1", id="region2", id="region3"으로 추가해준다. - *{regions} = ${item.regions}
- th:value="${region.key}" : "SEOUL", "BUSAN", "JEJU"
- 타임리프의 멀티 체크박스는 th:field 에 지정한 값과 th:value 의 값을 비교해서
체크를 자동으로 처리해준다. checked="checked" - 주의할점은 타임리프의 멀티 체크박스에 th:value가 없으면 오류가 난다.
<label th:for="${#ids.prev('regions')}" th:text="${region.value}" class="form-check-label">서울</label>- checkbox의 id는 타임리프에 의해 동적으로 만들어지기 때문에 타임리프에서 제공되는
ids.prev(...) , ids.next(...)를 이용한다. (동적으로 생성된 id값을 가져올 수 있다) - th:text="${region.value}" : "서울", "부산", "제주"
전체 코드
<!-- multi checkbox --> <div> <div>등록 지역</div> <div th:each="region : ${regions}" class="form-check form-check-inline"> <input type="checkbox" th:field="*{regions}" th:value="${region.key}" class="form-check-input"> <label th:for="${#ids.prev('regions')}" th:text="${region.value}" class="form-check-label">서울</label> </div> </div>랜더링된 웹브라우저에서 HTML의 소스 코드를 보면 다음과 같다.
<!-- multi checkbox --> <div> <div>등록 지역</div> <div class="form-check form-check-inline"> <input type="checkbox" value="SEOUL" class="form-check-input" id="regions1" name="regions"><input type="hidden" name="_regions" value="on"/> <label for="regions1" class="form-check-label">서울</label> </div> <div class="form-check form-check-inline"> <input type="checkbox" value="BUSAN" class="form-check-input" id="regions2" name="regions"><input type="hidden" name="_regions" value="on"/> <label for="regions2" class="form-check-label">부산</label> </div> <div class="form-check form-check-inline"> <input type="checkbox" value="JEJU" class="form-check-input" id="regions3" name="regions"><input type="hidden" name="_regions" value="on"/> <label for="regions3" class="form-check-label">제주</label> </div> </div>

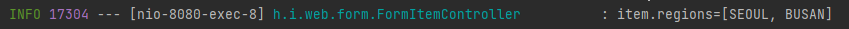
checkbox 2개 체크한 경우 로그 값 

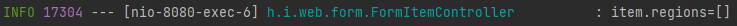
checkbox를 체크하지 않은 경우 로그 값 728x90반응형'Spring > Spring MVC' 카테고리의 다른 글
Spring MVC - 타임리프(Thymeleaf)을 사용한 Select box(셀렉트 박스) (0) 2022.02.04 Spring MVC - 타임리프(Thymeleaf)을 사용한 Radio button(라디오 버튼) (0) 2022.02.04 Spring MVC - 타임리프(Thymeleaf)을 사용한 단일 checkbox (0) 2022.02.04 Spring MVC - 타임리프(Thymeleaf)를 이용한 입력 폼(Form) 사용법 (0) 2022.02.04 Spring MVC - 타임리프(Thymeleaf) 템플릿 조각과 레이아웃 (th:fragment, th:insert, th:replace) (0) 2022.02.03