style과 stylesheet
style
- 정해진 속성을 입력하여 웹페이지를 꾸미는 것을 말한다.
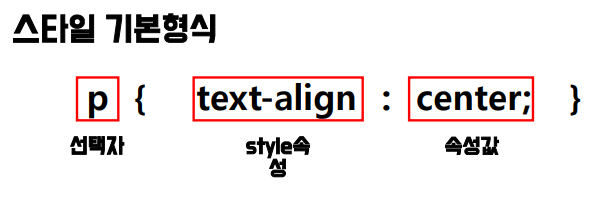
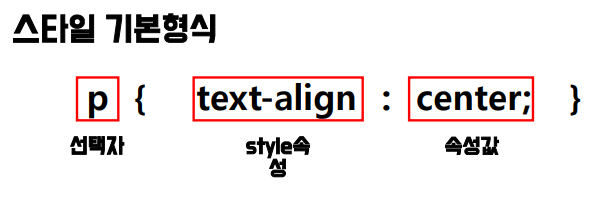
- 스타일 기본 형식 : 선택자 { style속성 : 속성값; }

stylesheet
- 웹페이지에서 반복적으로 쓰는 style을 모아 놓은 것
- 종류
- 내부 스타일시트 : <style> </style> 내부에 스타일 정보를 저장하는 방법

- 외부 스타일시트 : <link> 태그를 이용하여 CSS파일을 읽어와서 스타일 적용하는 방법

- 인라인 스타일 시트 : 태그 내부에 스타일 정보를 지정하는 방법

CSS 선택자
선택자 종류
| 구분 |
내용 |
| 전체 선택자 |
html 문서 안의 모든 태그를 선택 |
| 태그 선택자 |
html 문서 내에 같은 태그를 모두 선택 |
| 아이디 선택자 |
html 문서 내에 해당하는 아이디 속성을 가진 태그만 선택 |
| 클래스 선택자 |
html 문서 내에 여러 개의 태그를 동일한
클래스 명으로 지정하여 선택할 때 사용 |
| 후손 선택자 |
선택자 선택자 |
| 자손 선택자 |
선택자 > 선택자 |
| 속성 선택자 |
선택자[속성=값]
선택자[속성~=값]
선택자[속성|=값]
선택자[속성^=값]
선택자[속성$=값]
선택자[속성*=값] |
| 동위 선택자 |
선택자 + 선택자 / 선택자 ~ 선택자 |
| 구조 선택자 |
선택자 : first-child
선택자 : last-child
선택자 : nth-child(수열)
선택자 : nth-last-child(수열)
선택자 : first-of-type
선택자 : last-of-type
선택자 : nth-of-type(수열)
선택자 : nth-last-of-type(수열) |
| 반응 선택자 |
선택자 : active / 선택자 : hover |
| 상태 선택자 |
:checked / :focus |
| 속성 선택자 |
:enabled / :disabled |
| 링크 선택자 |
:link / visited |
| 문자 선택자 |
::first-letter
::first-line
::after
::before
::selection |
| 부정 선택자 |
선택자:not(선택자) |
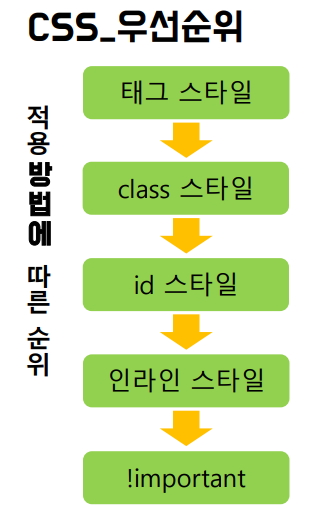
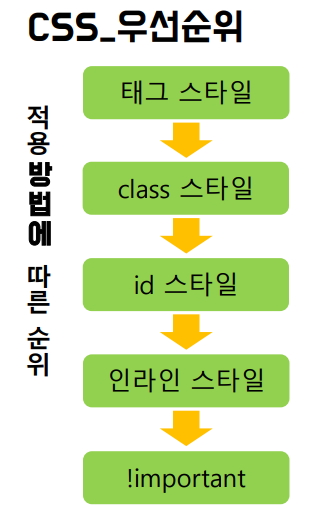
선택자 우선 순위

전체 선택자
- * { 설정내용; }
- 특정한 HTML 태그를 선택할 때 사용하는 기능으로,
태그를 선택하여 원하는 스타일과 기능을 적용할 수 있다.

태그 선택자
- 태그명 { 설정내용; }
-
HTML문서 내에 같은 태그를 모두 선택할 때 사용한다

아이디 선택자
- #아이디명 { 설정내용; }
-
HTML 문서 내에 해당하는 아이디 속성을 가진 태그만 선택할 때 사용한다.

클래스 선택자
- .클래스명 { 설정내용; }
- HTML 문서 내에 여러 개의 태그를 동일한 클래스명으로 지정하여 선택할 때 사용한다.

속성 선택자
- 기본 선택자 뒤에 [ ]를 사용하여 속성과 속성 값을 사용한다.
- 선택자[속성=속성값]
- 속성 값이 특정 값인 태그 선택
- 선택자[속성~=속성값]
- 속성 값이 특정 값이 포함된 태그 선택(띄어쓰기로 구분)
- 선택자[속성|=속성값]
- 속성 값이 특정 값이 포함된 태그 선택( - 로 구분)
- 선택자[속성^=속성값]
- 속성 값이 특정 값으로 시작하는 태그 선택
- 선택자[속성$=속성값]
- 속성 값이 특정 값으로 끝나는 태그 선택
- 선택자[속성*=속성값]
- 속성 값이 특정 값을 포함하는 태그 선택(구분 없이 포함되어있는지 확인)
<!-- 테스트를 위한 태그 -->
<div name="name1" class="div-class">div 1</div>
<div name="name2" class="div-class">div 2</div>
<div name="name3 name1" class="div-class">div 3</div>
<div name="name4" class="class-div">div 4</div>

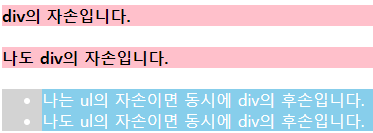
자손 / 후손 선택자
- 자손 선택자 : 바로 아래의 요소,
선택자 > 자손선택자 { 설정내용; }
- 후손 선택자 : 하위 요소 전부,
선택자 후손선택자 { 설정내용; }
<!-- 테스트를 위한 코드 -->
<div id="test1">
<h4>div의 자손입니다.</h4>
<h4>나도 div의 자손입니다.</h4>
<ul id="testul">
<li>나는 ul의 자손이면 동시에 div의 후손입니다.</li>
<li>나도 ul의 자손이면 동시에 div의 후손입니다.</li>
</ul>
</div>
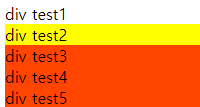
동위 선택자
- 선택자a+선택자b { 설정내용; }
- 바로 뒤에 있는 동위 요소 선택
- 선택자a~선택자b { 설정내용; }
- 뒤에 있는 모든 동위 요소 선택
- 동위 관계에서 뒤에 위치한 태그를 선택할 때 사용한다.
<div>
<div id="div-test1">div test1</div>
<div id="div-test2">div test2</div>
<div id="div-test3">div test3</div>
<div id="div-test4">div test4</div>
<div id="div-test5">div test5</div>
</div>
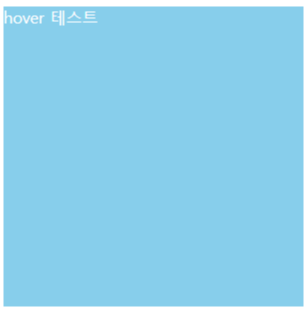
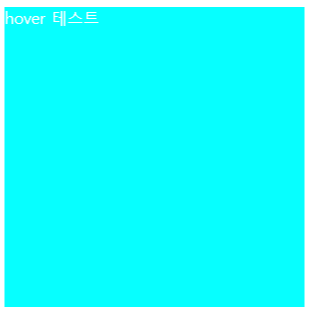
반응 선택자
- 선택자:active { 설정내용; } : 사용자가 태그 클릭 시 설정내용 적용
- 선택자:hover { 설정내용; } : 사용자가 태그에 마우스를 가져다 대면 설정 내용 적용

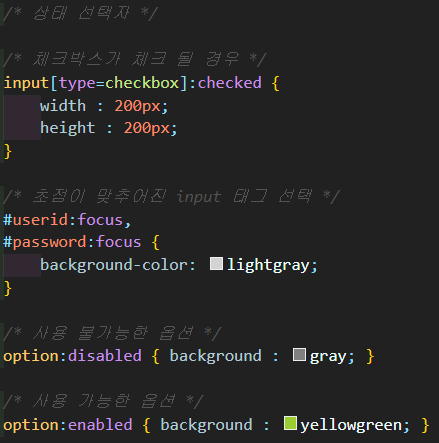
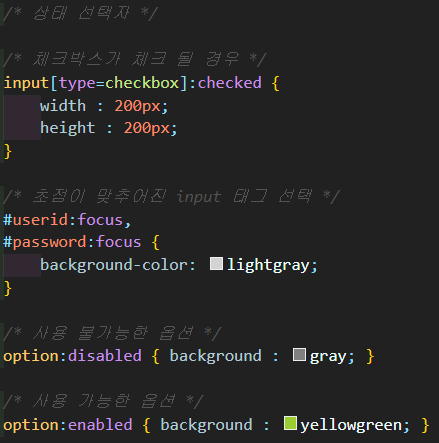
상태 선택자
- 입력 양식의 상태에 따라 선택되는 선택자
- input태그:checked { 설정내용; } : 체크 상태의 input태그 선택
- input태그:focus { 설정내용; } : 초점이 맞추어 진 input태그 선택
- input태그:enabled { 설정내용; } : 사용가능한 input태그 선택
- input태그:disabled { 설정내용; } : 사용 불가능한 input태그 선택
<!-- 테스트를 하기위한 코드 -->
<input type="checkbox" id="apple" name="fruits" value="apple">
<label for="apple">사과</label>
<input type="checkbox" id="banana" name="fruits" value="banana">
<label for="banana">바나나</label>
<input type="checkbox" id="peach" name="fruits" value="peach">
<label for="peach">복숭아</label>
<label>아이디 : </label>
<input type="text" id="userid" placeholder="아이디 입력" autofocus>
<br>
<label>패스워드 : </label>
<input type="password" id="password" placeholder="비밀번호 입력" disabled>
<br>
<select>
<option disabled>10대</option>
<option>20대</option>
<option>30대</option>
<option>40대</option>
<option>50대</option>
<option disabled>60대</option>
</select>