-
JavaScript - 문자,숫자,논리 형변환JavaScript 2022. 2. 20. 02:30728x90반응형
형변환
- 문자 형변환
- 숫자 형변환
- 논리 형변환
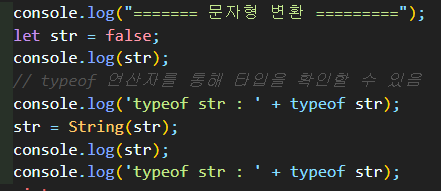
문자 형변환 - String()
- String() 함수를 이용하여 문자 형변환


숫자 형변환 - Number()
- 수학과 관련 된 함수와 표현식에서는 자동으로 변환 된다.
- Number() 함수를 이용하여 숫자 형변환
- 자동으로 공백을 제거해준다.
- 공백 외의 문자 포함시 NaN
- boolean 자료형 : ture → 1, false → 0 으로 숫자 형변환
- null 자료형 : null → 0
- undefined 자료형 : undefined → NaN


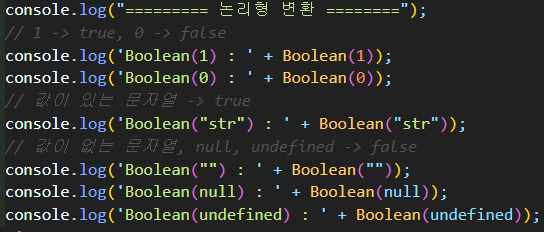
논리 형변환
- 논리 연산 수행 시 자동으로 변환 된다.
- ex) if(null) → if(false) - Boolean() 함수를 이용하여 논리 형변환
- 숫자 자료형 : 0 이외의 숫자 → true, 0 → false
- 문자 자료형 : 빈문자가 아니면 → true, 빈문자("") → false
- undefined 자료형 : false
- NaN 자료형 : false
- Infinity 자료형 : true
- null 자료형 : false

 728x90반응형
728x90반응형'JavaScript' 카테고리의 다른 글
JavaScript - 연산자(비교 연산자, 동등 연산자, 일치 연산자, 그외 연산자) (0) 2022.02.20 JavaScript - 문자열과 숫자의 ' + ' 연산 (0) 2022.02.20 JavaScript - 데이터 입출력(console.log, alert, confirm, prompt) (0) 2022.02.20 JavaScript - 변수, 자료형, 변수 범위(Variable Scope) (0) 2022.02.20 JavaScript - 자바스크립트(JavaScript)란? (0) 2022.02.19